By PETER ASCHBACHER, PA-Soft e.U.
June 2024
Introduction
Welcome to this exciting tutorial, where we'll create a fractal art application using Delphi. We'll focus on the fascinating Sierpinski Triangle, a self-similar fractal that is relatively easy to construct but offers a visually appealing result. This demo app allows users to adjust colors and recursion depth, save artwork, and more. Let’s dive in!
What You'll Learn
- Drawing the Sierpinski Triangle using recursion
- Managing form painting and resizing in Delphi
- Implementing user controls for customization
- Saving drawings as PNG files
The Sierpinski Triangle
Prepare to be captivated by the Sierpinski Triangle, a fractal named after the Polish mathematician Wacław Sierpiński. This intriguing pattern is formed by recursively subdividing an equilateral triangle into smaller equilateral triangles. Despite its simplicity, the Sierpinski Triangle reveals an intricate and beautiful pattern that will surely pique your curiosity.
Source Code
Update on Monday 2024-06-24:
Update the StatusBar directly in the UpdateBuffer procedure with the current image dimensions and the current recursion depth:
// UpdateBuffer resizes the buffer bitmap, fills it with the background color, and draws the Sierpinski Triangle.
procedure TForm1.UpdateBuffer;
begin
if Assigned(FBuffer) then // Avoid Access Violation at program close
begin
FBuffer.Width := ClientWidth; // Set buffer width to form's client width
FBuffer.Height := ClientHeight; // Set buffer height to form's client height
FBuffer.Canvas.Brush.Color := FBackgroundColor; // Set buffer canvas brush color to the background color
FBuffer.Canvas.FillRect(ClientRect); // Fill the entire buffer with the background color
// Draw the Sierpinski Triangle on the buffer canvas using the foreground color
FBuffer.Canvas.Brush.Color := FForegroundColor;
FBuffer.Canvas.Pen.Color := FForegroundColor;
DrawSierpinskiTriangle(FBuffer.Canvas, 10, FDrawHeight - 10, ClientWidth - 10, FDrawHeight - 10, ClientWidth div 2, 10, FRecursionDepth);
end;
Invalidate; // Invalidate the form to trigger a repaint
// Update the StatusBar:
StatusBar1.SimpleText :=
IntToStr(FBuffer.Width) + ' x ' + IntToStr(FBuffer.Height) + // show dimensions
' | Recursion Depth: ' + IntToStr(FRecursionDepth); // show recursion depth
end;
This is the central code:
// DrawSierpinskiTriangle recursively draws a Sierpinski Triangle on the given canvas.
procedure TForm1.DrawSierpinskiTriangle(Canvas: TCanvas; x1, y1, x2, y2, x3, y3: Integer; Depth: Integer);
var
mx1, my1, mx2, my2, mx3, my3: Integer;
begin
if Depth = 0 then
begin
// Draw the triangle using the given vertices
Canvas.Polygon([Point(x1, y1), Point(x2, y2), Point(x3, y3)]);
end
else
begin
// Calculate the midpoints of each side of the triangle
mx1 := (x1 + x2) div 2;
my1 := (y1 + y2) div 2;
mx2 := (x2 + x3) div 2;
my2 := (y2 + y3) div 2;
mx3 := (x3 + x1) div 2;
my3 := (y3 + y1) div 2;
// Recursively draw three smaller triangles
DrawSierpinskiTriangle(Canvas, x1, y1, mx1, my1, mx3, my3, Depth - 1);
DrawSierpinskiTriangle(Canvas, mx1, my1, x2, y2, mx2, my2, Depth - 1);
DrawSierpinskiTriangle(Canvas, mx3, my3, mx2, my2, x3, y3, Depth - 1);
end;
end;
Key Features of the Application
Drawing the Sierpinski Triangle:
- The
DrawSierpinskiTriangleprocedure recursively draws the Sierpinski Triangle on the canvas. - The
UpdateBufferprocedure resizes and redraws the triangle whenever the form is resized or the colors are changed:
- The
// UpdateBuffer resizes the buffer bitmap, fills it with the background color, and draws the Sierpinski Triangle.
procedure TForm1.UpdateBuffer;
begin
if Assigned(FBuffer) then // Avoid Access Violation at program close
begin
FBuffer.Width := ClientWidth; // Set buffer width to form's client width
FBuffer.Height := ClientHeight; // Set buffer height to form's client height
FBuffer.Canvas.Brush.Color := FBackgroundColor; // Set buffer canvas brush color to the background color
FBuffer.Canvas.FillRect(ClientRect); // Fill the entire buffer with the background color
// Draw the Sierpinski Triangle on the buffer canvas using the foreground color
FBuffer.Canvas.Brush.Color := FForegroundColor;
FBuffer.Canvas.Pen.Color := FForegroundColor;
DrawSierpinskiTriangle(FBuffer.Canvas, 10, FDrawHeight - 10, ClientWidth - 10, FDrawHeight - 10, ClientWidth div 2, 10, FRecursionDepth);
end;
Invalidate; // Invalidate the form to trigger a repaint
end;
2. Customizable Colors:
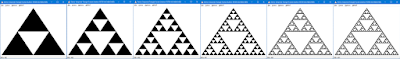
3. Adjustable Recursion Depth:
4. Saving the Artwork:
- The drawing can be saved as a PNG file using the
mSavemenu item: - The
SaveToPNGprocedure handles the saving process, converting the buffer bitmap to a PNG image:// SaveToPNG saves the buffer bitmap to a PNG file.
procedure TForm1.SaveToPNG(const FileName: string);
var
PNG: TPngImage;
begin
PNG := TPngImage.Create;
try
PNG.Assign(FBuffer);
PNG.SaveToFile(FileName);
finally
PNG.Free;
end;
end;
Conclusion
This demo application showcases the power of recursion and the beauty of fractal art through the Sierpinski Triangle. By integrating user controls for color customization and recursion depth, the app offers a flexible and interactive experience. Additionally, the ability to save the artwork as a PNG file makes it easy to share your creations.
Feel free to explore and expand this application further. Happy coding!
About the Author
Peter Aschbacher is the founder of PA-Soft e.U. and an experienced Delphi developer. He is passionate about creating innovative software solutions and sharing his knowledge with the community.
For more information, visit PA-Soft e.U. or contact Peter at peter.aschbacher@pa-soft.com.










No comments:
Post a Comment